
Another Test Captionĭuis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Ut enim ad minim veniam, quis nostrud exercitation.
#Bootstrap carousel fluid image plus
Exactly who doesn't like gliding reputations plus some awesome underlines and message revealing just what they represent, far better relaying the information or why not actually indeed more useful- also featuring a few switches near asking the website visitor to have some action at the very start of the page ever since these are typically placed in the beginning.Dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. This has been actually cared for in the Bootstrap framework through the integrated in carousel component which is perfectly supported and pretty convenient to receive together with a clean and plain construction.

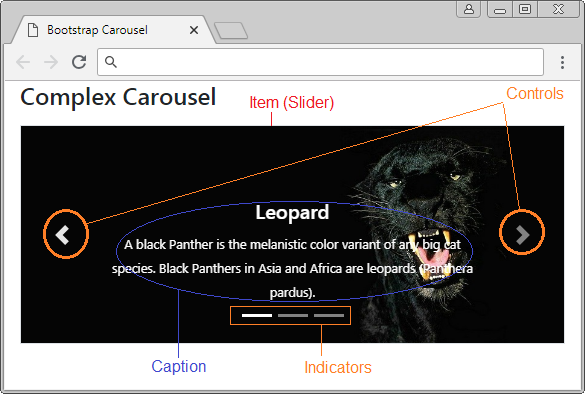
The Bootstrap Carousel Image is a slideshow for cycling into a variety of content, created with CSS 3D transforms and a little bit of JavaScript. It collaborates with a number of pictures, content, or else custom-made markup. It also provides help for previous/next commands and indicators. How you can employ the Bootstrap Carousel Responsive:Īll you need to have is a wrapper feature with an ID to include the whole carousel feature holding the. slide classes ( in the case that the second one is omitted the images will just shift without having the nice sliding shift) and a data-ride="carousel" property in the event that you need the slide show to automatically start off at page load. There have to additionally be some other element within it having the carousel-inner class to include the slides and lastly- wrap the images inside a. Some exampleĬarousels really don't instantly change slide sizes. As such, you may require to use extra functions or maybe custom-made varieties to appropriately scale material. While carousels promote previous/next controls and indicators, they are really not explicitly needed. Include and modify considering that you see fit.īe sure to put a special id on the.

carousel for extra managements, especially in the event that you are actually working with a number of slide carousels in a single page. Here is a Bootstrap Carousel Effect with slides solely. img-fluid on slide carousel pics to avoid browser default pic arrangement. You have the ability to in addition set the time each slide gets featured on web page via adding in a data-interval=" ~ number in milliseconds ~" property to the main. carousel wrapper in the event that you wish your illustrations being really seen for a different period of time compared to the predefined by default 5 seconds (5000 milliseconds) interval. The site navigation around the slides gets done through defining two hyperlink features with the class. right classes for you to pace them as needed. For goal of these should be inserted the ID of the main slide carousel feature itself along with some properties such as role=" button" and data-slide="prev" or next. This so far refers to guarantee the controls will get the job done effectively but to additionally ensure that the site visitor understands these are currently there and understands what exactly they are performing. It additionally is a excellent idea to insert some features inside them- one particular along with the. sr-only informing the display readers which one is prior and which one- next. Now for the necessary part- applying the certain pictures that ought to go on in the slider. Each and every illustration feature ought to be wrapped within a.

Using indications You have the ability to additionally incorporate the hints to the slide carousel, alongside the controls, too Putting in the next and previous regulations: item class that wasn't a lot natural- we suppose that's the reason that right now it's substituted.Ĭarousel-item which is a brand new class for Bootstrap 4 Framework- the previous version used to incorporate the.


 0 kommentar(er)
0 kommentar(er)
